One thing that I constantly struggle with as a webmaster is adding new content, functionality and advertisers to my sites without compromising the user experience, or slowing down the load time.
I’ll be the first to admit that some of my sites are currently a bit too slow on the load time, and it’s something that needs to be addressed, especially given the fact that Google now seems to be using your page’s speed as one factor in determining search rankings. It’s not just search rankings, however, a slow loading site will frustrate your users and give your site a higher bounce rate, lower conversions and less income.
Ok, so we know that site speed is an important factor that needs to be looked at. There are a variety of browser plugins and sites that will help you to determine how fast your pages are loading, but now Google has released a new tool that can be used to help diagnosing problem pages, the effects slow page loads can have on traffic and conversions, and more. Where will you find the tool? In Google Analytics.
Google Analytics Site Speed Reports
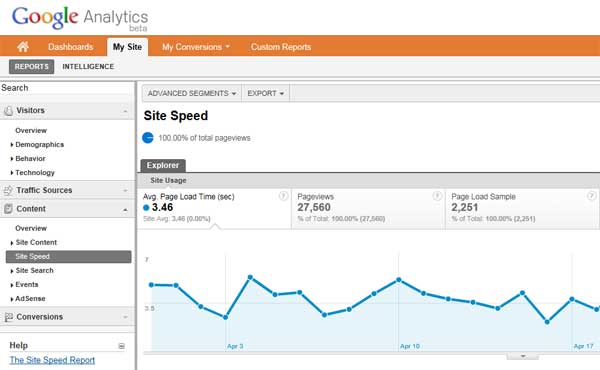
The new version of Google Analytics now has a section of reporting for “site speed”. You can find it under the “Content” menu item, labeled “Site Speed” (see below). Some of the things you can track in this reporting according to Google:
- Content—which landing pages are slowest?
- Traffic sources—which campaigns correspond to faster page loads overall?
- Visitor—how does latency compare by visitor type or geographic region?
- Technology—does browser, operating system or screen resolution impact latency metrics?

Setting Up Site Speed In Analytics
One thing that should be noted. Site speed reporting doesn’t work automatically out of the box. You will need to make a small change to your Analytics Javascript that you’ve got running on your site’s pages. Essentially you’ll be adding one line to your Analytics code. Example that Google gives:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Once you add that extra line, Analytics should start tracking page load times, and it will be available to you in custom reports builder as well so that you can run it against a variety of different segments. Let the fun begin!
If you’re using the traditional Analytics code (as opposed to the newer Asynchronous code above), your changes will look slightly different. You can find the complete setup guide here: Setting Up Site Speed
Site Speed Is More Important Than Ever
Site speed is becoming more and more important as Google changes their algorithms, and stresses it’s importance. They’ve added page load times to their webmaster tools, as well as adding new tools to Analytics, creating browser plugins/etc. Everything they’re doing right now is encouraging webmasters to improve load times… or else.
If you want your site to stay near the top of the search rankings, you’d be well advised to start seeing what you can do to improve your page load times as well.

